「SE(システム・エンジニア)」は、顧客目線が大切です。
その上で、社内でシステムを実際に開発する「PG(プログラマー)」へ、開発する内容を伝えることも重要です。そのために作成するのが、今回解説する「基本設計書」です。
そこで今回は、基本設計書に関連する、以下の事項を解説します。
この記事でわかること
- 「基本設計書」とは何か?
- 「基本設計書」は誰がいつ作るのか?
- 「基本設計書」はどんな内容を書くのか?
📌 基本設計書とは?
基本設計書は、システムの全体像を定義し、開発チームや関係者が共通認識を持つために作成されるドキュメント です。要件定義で決めた内容をもとに、システムの構成・機能の詳細・データの流れ・ユーザーインターフェース(UI)・外部システムとの連携 などを整理し、開発の指針となります。
🛠 なぜ必要?
- ✅ 開発者が仕様のズレなく実装を進められる
- ✅ プロジェクト全体の認識を統一できる
- ✅ 手戻りを防ぎ、開発の効率と品質を向上できる
開発が進むにつれ、「ここってどう処理するの?」という疑問が頻発すると、チーム全体の作業効率が落ちます。そうならないために、基本設計書が重要になります。
📌 SEとPG、それぞれの視点から見る基本設計書
基本設計書は、システムエンジニア(SE)とプログラマー(PG)の両方にとって重要なドキュメントですが、それぞれの役割によって求められる内容が異なります。
SEはシステム全体の構成を整理し、開発の方向性を決定する役割を担います。そのため、基本設計書には、業務フロー・システム構成・データ設計・外部連携仕様 などが含まれ、プロジェクト全体を俯瞰できる情報が求められます。
一方、PGは基本設計書を基に、実際のコーディングを行うため、画面設計・API仕様・データベース設計・処理フローの詳細 など、実装に直結する情報が明確になっていることが重要です。
本章では、SEとPGそれぞれの視点から、基本設計書に求められる要素を詳しく解説していきます。
🔹 SE(システムエンジニア)の視点
SEは、システムの構成・業務フローを整理し、機能を明確に定義 します。システム全体の流れを把握しやすいように、画面設計・データフロー設計・処理フロー設計 などを作成します。
🔹 PG(プログラマー)の視点
PGにとっては、実装のための仕様書 です。基本設計書が曖昧だと、コーディング中に「仕様がわからない」→「質問が増える」→「開発スピードが落ちる」 という事態に陥ります。そのため、API仕様・データベース設計・バッチ処理の流れ など、実装に必要な要素が整理されていることが重要です。
📌 近年の変化:アジャイル開発でも基本設計が必要!
これまで、基本設計書はウォーターフォール開発で必須とされていましたが、最近ではアジャイル開発でも重要視 されています。
🔹 なぜ?
- ✅ 仕様変更が頻繁に発生するため、リアルタイムで設計を更新する必要がある
- ✅ 設計情報をチーム全員が共有しやすい形にすることで、開発スピードが落ちるのを防ぐ
そのため、GitHub Wiki・Confluence・JIRA などのツールを活用し、リアルタイムに設計情報を管理 するケースが増えています。
基本設計書は誰がいつ作るの?
ウォーターフォール開発では、基本設計書は要件定義の後に作成され、システム全体の設計を明確にするために重要な役割を果たします。一方、アジャイル開発では、基本設計書の作り方や管理方法が異なります。
アジャイル開発では、設計をすべて事前に決めるのではなく、スプリントごとに必要な設計を追加・更新していく というアプローチが取られます。これにより、仕様変更に柔軟に対応しながら開発を進めることが可能になります。
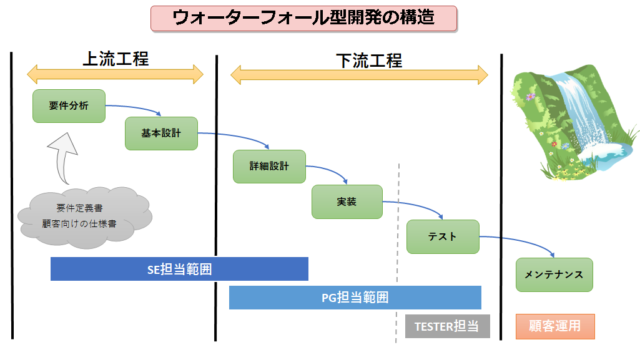
📌ウォーターフォール開発における基本設計書の位置づけ
「基本設計」とは、「ウォーターフォール型開発」(Waterfall Model)において、要件定義を終えた後におこなう設計工程です。ウォーターフォールにおいては前から2番目におこなう工程であり、「上流工程」の一つです。
「概要設計」や「外部設計」と呼ばれることもあります。

ウォーターフォールや要件定義で作成する要件定義書に関しては、以下に示す記事をご参照ください。
📌 アジャイル開発における基本設計書の位置づけ
ウォーターフォール開発では、基本設計書は要件定義の後に作成され、システム全体の設計を明確にするために重要な役割を果たします。一方、アジャイル開発では、基本設計書の作り方や管理方法が異なります。

アジャイル開発では、設計をすべて事前に決めるのではなく、スプリントごとに必要な設計を追加・更新していく というアプローチが取られます。これにより、仕様変更に柔軟に対応しながら開発を進めることが可能になります。
ウォーターフォール開発では、基本設計書は要件定義後に作成され、開発の指針となります。一方、アジャイル開発では、基本設計はスプリントごとに更新しながら進める という考え方が重要です。そのため、静的なドキュメントとしてではなく、リアルタイムで更新・管理できる仕組み を導入することで、スムーズな開発が実現できます。
🔹 アジャイル開発における基本設計の特徴
- ✅ 必要な部分だけをその都度設計する
- 開発の初期段階では、全体の設計を決めるのではなく、スプリントごとに詳細を追加する。
- 必要最小限の設計を行い、不要なドキュメントの作成を避ける。 - ✅ リアルタイムで管理・更新できるツールを活用
- ConfluenceやGitHub Wiki、JIRAなどを使用し、設計情報をリアルタイムで共有。
- ドキュメントはチーム全体で編集可能にし、最新の情報が常に反映されるようにする。 - ✅ 開発と並行して設計を改善
- 設計は「一度決めたら終わり」ではなく、実装を進めながら見直しを行う。
- 設計の改善が必要になった場合、スプリントの振り返り(レトロスペクティブ)で議論し、次のスプリントで修正する。
🔹 アジャイルの基本設計工程の特徴
- ✅ 大枠の設計を最初に決める
- システム全体のアーキテクチャや技術スタックを決定
- データの流れ、外部システムとの連携、APIの設計方針 などを定義 - ✅ スプリントごとに詳細設計を進める
- 各スプリントで必要な機能の詳細設計を行い、実装と並行して更新
- コードの実装を通じて設計を改善しながら進める - ✅ 設計ドキュメントをリアルタイムで管理
- Confluence、JIRA、GitHub Wiki などのツールを活用し、設計情報をチームで共有
- 必要に応じて設計書を更新し、スプリントごとにドキュメントも改善する
📌 ウォーターフォールとアジャイルの基本設計の違い
システム開発における基本設計の進め方は、開発手法によって大きく異なります。特に、ウォーターフォール開発とアジャイル開発では、基本設計のタイミングやドキュメントの扱い方が異なるため、それぞれの特性を理解することが重要です。
ウォーターフォール開発では、基本設計書は開発開始前に詳細まで作成され、すべての仕様を確定させてから実装に進みます。一方、アジャイル開発では、基本設計はスプリントごとに更新・改善され、開発しながら設計を調整する柔軟なアプローチが求められます。
本章では、ウォーターフォールとアジャイル、それぞれの開発手法における基本設計の違いについて解説します。
| 項目 | ウォーターフォール | アジャイル |
|---|---|---|
| 設計のタイミング | 開発前に詳細まで設計 | 開発しながら更新 |
| 設計ドキュメント | 完全な基本設計書を作成 | 必要最小限のドキュメントを維持 |
| 変更への対応 | 変更が難しく、影響が大きい | 柔軟に変更しながら進める |
| 設計の目的 | 全機能を設計し、確定させる | 実装しながら最適な設計を決める |
基本設計書にはどんな内容を書くの?
基本設計書も要件定義書などと同様に、統一された書式や形式はありません。
多くの場合、基本設計書には以下の内容を記載します。
基本設計書に記載する内容例
- 業務フロー図、システム構成図
- ナビゲーション設計書
- 画面一覧表、画面遷移図
- ナビゲーション機能設計
- 画面イメージ、画面入出力項目一覧、画面項目マトリックス、項目チェック一覧、パラメーター一覧、画面設計書(UI設計書)
- 帳票一覧表、帳票設計書
- バッチ処理一覧表、バッチ処理フロー図、バッチ処理項目一覧表
- テーブル定義書、テーブル一覧表、ER図、CRUD図
- 共通化 - 共通I/F定義書、共通モジュール定義書
※ ここでは、非機能設計については、除外します。
システムの構成 - 業務フロー図/システム構成図
基本設計書には、まずそのシステムの基本的な事項として「業務フロー図」や「システム構成図」を記載します。
一部要件定義書と重複しますが、「その処理は逐次処理かバッチ処理か」や、「その情報をDBやファイル、クッキーなど、どこに保存するか」といった詳細な情報を記載します。
また、セキュリティを確保するための施策なども踏まえて記載します。
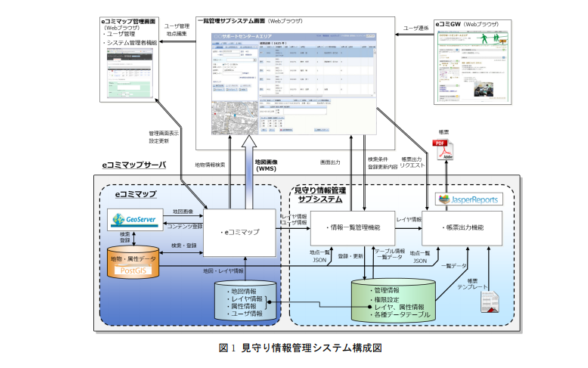
システム構成図の例。使用するシステムの構成要素が分かるように記載する。
引用元:『防災マップ作成システムの開発業務基本設計書』
システム構成図は、システムを構成するアーキテクチャをすべて図式で分かりやすく示したものです。また、業務フロー図とは、仕事の流れや作業手順などを、線や図形を使って表したものを指します。
ナビゲーション設計書
ナビゲーション設計フェーズで作成されるドキュメントは、プログラム設計時の基礎資料となるものです。
ナビゲーション設計では「画面一覧」「画面遷移図」が代表的な成果物となります。
ナビゲーション設計の成果物
- 画面一覧表:必要となる画面をすべて要約した表
- 画面遷移図:各画面のどの項目を操作するとどの画面へ切り替わるか記載
画面一覧表
「画面一覧表」はシステム上に存在する画面をすべて網羅して記載する表です。その画面からどのような機能を呼び出すか、帳票を出力するか、ファイルをダウンロードできるのかといった項目も併記します。
画面一覧の項目例
- 項番:あると何かと便利(連番)
- 画面名(論理):画面名称(日本語)
- 画面名(物理):画面名称(ローマ字)
- 画面ID:画面名(物理)がそのまま使われることもある
- 分類:フォーム、リスト、詳細等
- 機能名(論理)機能名称(日本語)
- 機能名(物理)機能名称(ローマ字)
- 機能ID:機能名(物理)がそのまま使われることもある
- 説明:用途や目的、振る舞いなど
開発する画面の枚数や機能がわかるため、以降のスケジュール管理などで重宝します。それぞれの画面に、画面IDを付与することで、 全体的に一貫した思想でサイトを設計してゆくことが可能になり、メンテナンス性も向上します。
画面一覧表の例
| 項番 | 画面名(論理) | 画面名(物理) | 画面ID | 分類 | 機能名・・ |
| 1 | ログイン画面 | adm_login.jsp | adm_login | フォーム | ログイン |
| 2 | トップ画面 | adm_top.jsp | adm_top | トップ画面 | TOP画面 |
| 3 | : | : | : | : | : |
動的プログラムを利用したタイナミックコンテンツでは、画面表示(画面ID)とその画面を実際に生成するブログラムが必ずしもイコールとはなりません。
例えば、ひとつのブロクラムで異なる複数の画面を表示できたり、逆にまったく画面出力を行わず、単にデータの処理のみ行うといったプログラムも存在します。
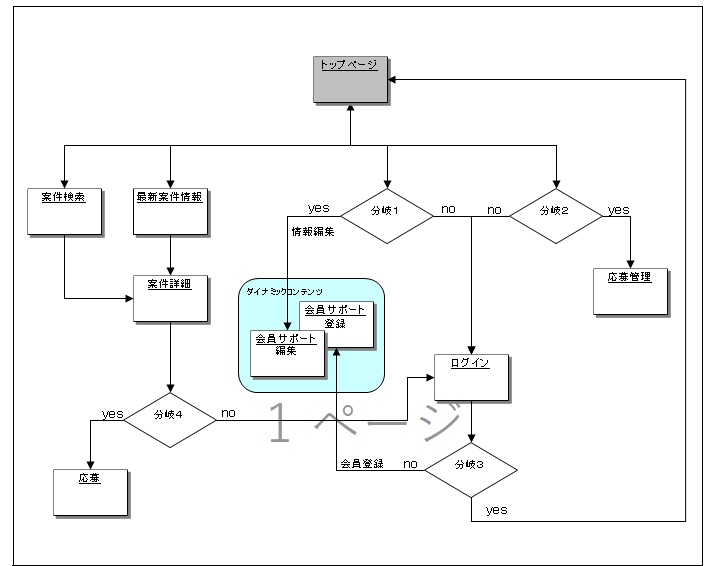
画面遷移図
「画面遷移図」は、顧客がそれぞれの機能を実現するために、どのような操作をすればよいかを定義します。画面遷移図は比較的分かりやすい存在であるため、顧客やプログラマーなどの理解の助けになります。
画面遷移図の例

| 項番 | 分岐名 | 条件 | アクション | 補足 |
| 1 | 分岐1 | ログイン済 | 会員サポート画面表示 | セッションID有り |
| 2 | 非ログイン | ログイン画面へ再遷移 | セッションID無し | |
| 3 | : | : | : | : |
ブロクラマーが必要とする情報は、なるべく画面設計書に盛り込み、視覚的に理解できるように作成します。画面遷移図でフォローしきれないようなボタン押下時の動作などは、ナヒゲーション機能設計時に改めて整理します。
ナビゲーション機能設計書
画面遷移図は、主要な部分の画面遷移については表現できますが、いろいろな手順で画面を遷移してきたときに、ページ内の各ボタンやリンクをクリックした際、画面の表示項目やレイアウトにどういった変化が起こるか、というところまでは説明できません。
ナビゲーション機能設計書とは、画面出力時の「表示順」や、ボタン押下時の「挙動」など、動作の内容を設計します。
ナビゲーション機能設計の段階で、 設計すべきポイントを明確にしておきます。
ナビゲーション機能設計の成果物
- 項番:あると何かと便利(連番)
- 画面イメージ:完成後の画面イメージを作成
- 画面入出力項目一覧:各画面のボタンや入出力される情報を記載
- 画面項目マトリックス:ボタンやリンクの種類と表示 (機能毎の分類)
- 項目チェック一覧:ボタンやリンクのクリック時のチェック動作
- パラメーター一覧:ボタンやリンクのクリック時に送信されるパラメータ
- プログラムチャート:各種エラー処理などプログラム内部の処理の流れを表現
画面イメージ
顧客との認識合わせの方法として、「画面イメージ」の図やモックを作成し,操作のイメージや機能のイメージを顧客から伺い,完成後の画面イメージを作成します。
画面イメージの例

| 項番 | ラベル | 種類 | ソート順 | 説明 |
| 1 | 〇〇〇〇 | テキスト | 1 | ■一覧エリアの〇〇項目 |
| 2 | △△△△ | リンク | 2 | ■一覧エリアの△△リンク |
| 3 | 検索 | ボタン | - | 押下後 OnSubmitで■エリア再表示 |
上記のイメージ例では、かなり端折っていますが、情報をリスト形式で表示する際に重要なのは「イベント」と「ソート順」をどうするかというポイントです。
イベントとソート順
- 項目名:画面それぞ例)イベント「リスト連動方式」れの項目名
- イベント:例)イベント「リスト連動方式」参照
- ソート順:リストの場合、ソート順を記載
- 説明:用途や目的、振る舞いなど
ソート順をどう設計するかで、絞り込まれた情報へのアクセスや理解の容易さの部分で、ユーザービリティに差が出ててきます。
- 例)イベント「リスト連動方式」
- 絞り込み条件選択と同時( OnChange )にリスト表示。
- 絞り込み条件選択後「検索」ボタン 押下後 (OnSubmit) リスト表示。
「イベント」や「ソート順」等の情報は、画面イメージの下部に記載すると、実際の画面を確認しながら打ち合わせするのに役立ちます。
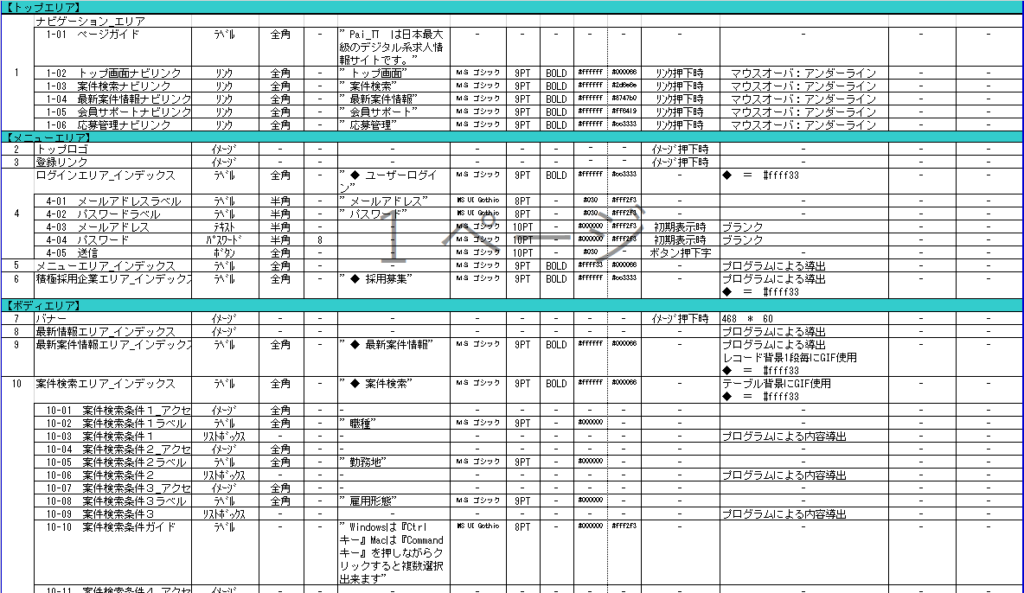
画面入出力項目一覧
「画面入出力項目一覧」は、画面遷移図で概要的に示された個々の画面を、具体的に記載するものです。書式や形式、見た目の情報も記載します。また、入出力する情報や操作するボタンなど、それぞれの役割も記載します。
クライアントとの打ち合わせの中で受け取った資料やデータなどを洗い出し、各画面において表示すべき情報をプロットします。
画面入出力項目一覧の項目例
- 項番:あると何かと便利(連番)
- 項目名:項目名
- オブジェクト種類:テキスト、ラベル、イメージ、リスト等
- 属性:全角、半角、数値等
- 最大桁数:最大桁数
- 画面表示内容:項目の表示例 例)"HOME"、"担当者"
- 文字種類:文字フォント 例)MS Pゴシック
- フォントサイズ:フォントサイズ
- 文字太さ:文字太さ 例)bold
- 文字色:文字色 例)#ccccff
- 背景色:背景色 例)#336666
- 枠色:枠色 例)#000000 border=1等
- 条件:条件 例)"リンク押下時"、"ボタン押下時"
- 画面編集:例)"マウスオーバ:色変更"、"プログラムによる導出"
- 参照テーブル:項目の参照テーブル 例)担当者マスタ
- 参照項目:項目の算出元 例)担当者ID
文字サイズやフォント、桁数などの情報も画面イメージ編集仕様書の中に記載しておきます。

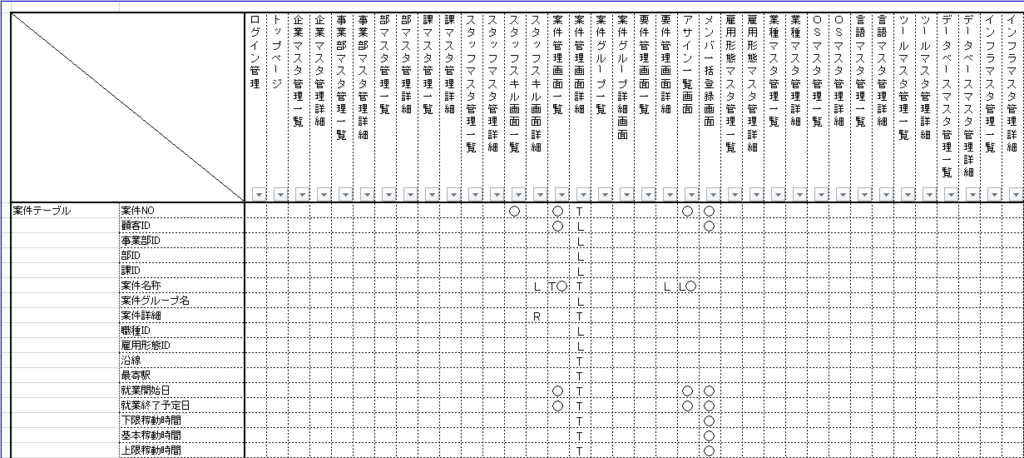
画面項目マトリックス
画面表示された際に、出力されるべき項目の取得元情報を管理します。
例えば、案件管理詳細画面の「案件NO」は、案件テーブルの「案件NO」フィールドの値を取得する。と言った具合です。

項目チェック一覧
ボタンやリンク押下時に起動するチェック機能「入力チェック」「文字数チェック」「数値チェック」情報などを管理します。
例えば、ログイン画面のログインボタン押下時には、メールアドレス蘭及びパスワード蘭に記入された情報に対して「入力必須チェック」及び「入力文字チェック(半角)」機能が起動する。と言った具合です。

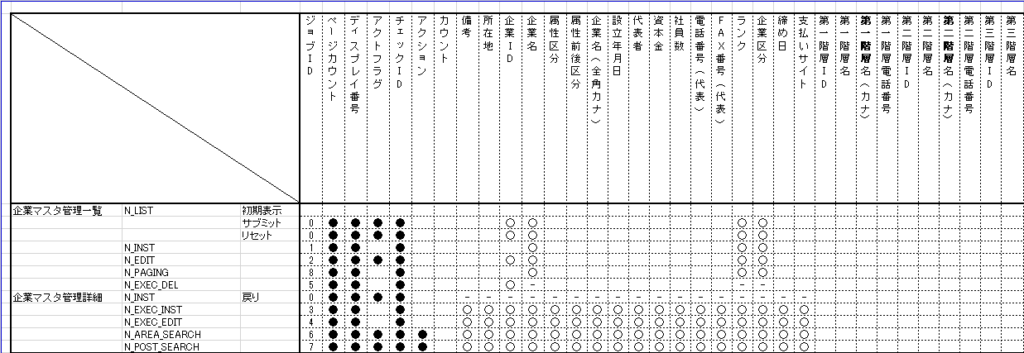
パラメータ一覧
ボタンやリンク押下時に送信されるパラメータ情報を管理します。
例えば、企業マスタ一覧画面で登録ボタンを押下時に、「ジョブID」や「ページカウント」等、同時に送信されるパラメータを管理しています。

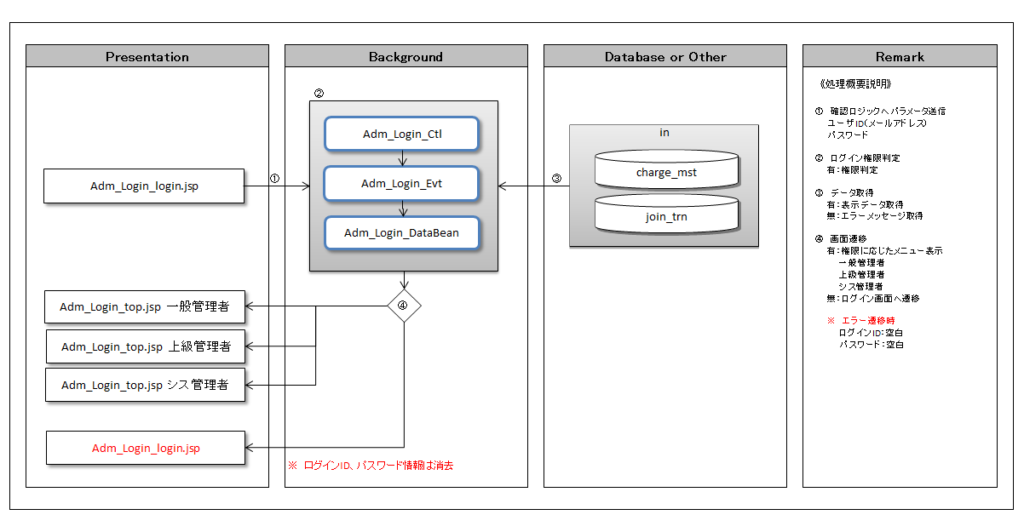
UI基本設計書(プログラムチャート)
各種エラー処理などプログラム内部の処理の流れを表現するにはプログラムチャートを作成します。
ダイナミックコンテンツの場合、「一覧表示機能」「詳細表示機能」「改ページ実行機能」「登録実行機能」「編集実行機能」「削除実行機能」など、多岐にわたって処理が存在しますが、すべての機能ごとにプログラムチャートを記載していきます。

実際の制作現場においては、プログラムチャート作成用に規定されている各種図形をフルに活用するという必要性はなく、単純な図形のみを使って表現した方が、第三者にも理解しやすいフローチャートとなることも多いです。
帳票 - 帳票一覧表、帳票設計書

システムによっては帳票を出力する場合もあります。
その場合は、「帳票一覧表」と「帳票設計書」を基本設計書に記載します。
「帳票一覧表」は、その字面通り、そのシステムで取り扱う帳票を網羅して記載した表です。これは、画面一覧表の帳票版と言えます。
「帳票設計書」も、出力する帳票の書式と情報を記載します。画面設計書同様に、帳票の印字の形式を細かく定義します。
処理 - バッチ処理一覧表、バッチ処理フロー図、バッチ処理項目一覧表

基本的にシステムの多くは「逐次処理」(利用者の操作に追随して処理する形式)が前提となっています。しかし場合によっては「バッチ処理」が必要なこともあります。
「バッチ処理」とは、一定の時間で区切って、その時間帯に該当する内容を一括で処理する形態です。携帯電話の通話料はその都度発生しますが、実際に引き落としや支払いが発生するのは月末といった具合です。
バッチ処理は、画面操作に応じて即座に実行される仕組みではないため、以下の手順に従って整理せねばなりません。
バッチ処理を整理する手順
- バッチ処理をする業務及びデータを整理する
- バッチ処理を行うタイミングを整理する
- バッチ処理を行う運用体制を整理する
これらの結果を経て、「バッチ処理一覧表」と「バッチ処理項目一覧表」や「バッチ処理フロー図」を用いて整理します。

DB設計

データベース設計とは、データの集合であるテーブル構造や各テーブル内のフィールド構造などを正しく定義することを指します。
一般的なリレーショナルデータベースでは、表現されるデータ構造を管理する際に、内部的に行と列を持つ表形式で管理を行い、表の全体部分を「テーブル」、1件1件のデータを表す行を「レコード」、そして列を「フィールド」と呼んでいます。
これらのデータを保有する領域は、基本的に「DB」(Database、ディービィーまたはデータベースと読む)と呼び、近年のシステム開発では欠かすことのできないシステムです。
共通化 - 共通I/F定義書、共通モジュール定義書
システム開発においては、共通した処理は多くあります。
例えばデータベースへアクセスする処理は概ね似たような手順が至る所で必要になります。これはいわゆる「DAO」(Data Access Object、ダオ、ディーエーオー)と呼ばれる「共通I/F」(共通Interface)に機能を集約することが一般的です。「共通I/F」は主に他システムとの連携に用いるものを指します。
対して、開発するシステム内部の共通処理は「共通モジュール」と呼びます。どの機能を共通化するか決定し整理しておくことで、開発効率が上がり、メンテナンス性も高まります。
業務の効率化についてはこちらも参考にしてみてくださいね 無料の画面遷移図作成ツール(ミロジャパン)
📍 基本設計書の活用方法
基本設計書の活用方法は、開発手法の進化やツールの発展に伴い、従来の静的なドキュメント管理から、より柔軟でリアルタイムな共有・更新が求められるようになっています。 近年では、チーム全体で情報を効率的に共有し、設計の透明性を高めるためのツール活用が重要になっています。本章では、最新の基本設計書の活用方法を整理し、実務でどのように活かすかを解説します
📌 開発チーム全体での設計情報の共有
システム開発では、基本設計書を単なるドキュメントとして作成するだけでなく、開発チーム全体で効果的に共有し、活用することが重要です。設計情報がチーム内で適切に管理されていないと、仕様の認識ズレや誤った実装が発生しやすくなり、開発の効率が低下してしまいます。
従来はExcelやWordで設計書を作成し、メールやローカルフォルダで管理するケースが一般的でしたが、これでは最新の情報がリアルタイムに共有されにくく、チーム間での情報伝達に時間がかかるという課題がありました。そのため、現在ではオンラインのドキュメント管理ツールを活用し、設計情報を即時に共有・更新できる環境を整えることが求められています。
🔹 従来のドキュメント管理の課題
これまでの基本設計書は、ExcelやWordなどのドキュメントで管理されることが一般的でした。しかし、この方法には以下のような課題があります。
- 📌 バージョン管理が難しい - ExcelやWordで管理すると、設計の更新がリアルタイムに反映されにくく、異なるバージョンの設計書が混在する可能性がある。
- 📌 情報共有が煩雑 - メールやローカルストレージで設計書を管理すると、チームメンバーが最新の設計情報を把握しづらく、作業の遅れにつながる。
- 📌 設計変更時のリスク - 設計変更が発生した際、古い設計書が参照されることで、開発チームの認識にズレが生じ、ミスが発生する可能性がある。
🔹 リアルタイムでの情報共有とバージョン管理
近年では、設計情報をチーム全体でリアルタイムに共有し、更新履歴を管理できるツールの活用が重要になっています。
- ✅ GitHub Wiki や Confluence を活用 - 設計情報をオンライン上で管理し、常に最新状態を維持。
- ✅ JIRAやNotion などのツールと連携 - 設計情報をタスクごとにひも付けることで、開発プロセスと設計の関連性を明確に。
- ✅ Googleドキュメント でチーム全体で編集・コメントを追加 - 設計の変更点を即座に共有し、リアルタイムでのフィードバックを可能にする。
これらのツールを活用することで、設計情報をスムーズに共有し、変更履歴を明確に管理することができるため、チーム全体の開発効率が向上します。
📌 設計の変更管理と履歴の追跡
システム開発では、設計の変更が避けられないため、変更履歴を適切に管理し、チーム全体で共有することが重要です。特に、大規模プロジェクトや長期間運用されるシステムでは、過去の変更履歴が不明瞭だと、仕様のズレや誤った実装の原因となり、開発の手戻りが発生しやすくなります。
設計の変更履歴を管理することで、「いつ、誰が、どのように設計を変更したのか」を明確にし、過去の設計方針や決定事項を簡単に参照できるようになります。また、チーム全体で正しい情報を共有することで、無駄な確認作業を減らし、スムーズな開発を進めることができます。
🔹 設計の変更履歴を管理する重要性
システム開発では、設計の変更が頻繁に発生するため、「いつ・誰が・どのように変更したのか」 を明確に管理することが重要です。適切な変更履歴の管理ができていないと、以下のような問題が発生する可能性があります。
- 📌 変更の経緯が不明瞭になり、過去の設計と整合性が取れなくなる
- 📌 チーム内で異なる設計情報が参照され、誤った仕様で開発が進む
- 📌 設計の修正が適切に管理されず、後からトラブルの原因となる
これらのリスクを回避するために、設計の変更履歴を適切に管理し、チーム全体で共有できる仕組みを整えることが必要です。
🔹 設計変更の管理方法
設計変更の履歴を適切に管理するためには、以下の方法を活用すると効果的です。
- ✅ Gitのリポジトリに設計書を保管し、プルリクエストで更新を管理
- 設計書をGitHubやGitLabのリポジトリで管理し、変更時にはプルリクエストを作成する。
- 承認プロセスを設けることで、変更の精査を行い、誤った更新を防ぐ。 - ✅ JIRAやTrelloのチケットと設計変更を連携
- 設計変更の内容をJIRAやTrelloなどのタスク管理ツールと結び付け、履歴を追跡可能にする。
- 変更の背景や意図をタスク単位で記録し、開発チーム全体で情報を共有する。 - ✅ ドキュメント内に変更履歴セクションを設け、更新内容を簡潔に記録
- 設計書の各ページに「変更履歴」セクションを設置し、更新内容・更新者・日付を明記。
- 設計の変更が発生した際に、過去のバージョンとの比較を容易にする。
これらの方法を導入することで、設計の変更履歴を一元管理し、開発チーム全体で正確な情報を共有することが可能になります。
📌 設計書の種類に応じた活用方法
システム開発において、設計書は単なるドキュメントではなく、開発の効率化と品質向上を支える重要なツールです。しかし、設計書の種類によって、活用方法や管理の仕方は異なります。画面設計書、API設計書、データベース設計書など、それぞれの目的に応じた適切な管理と活用が求められます。
例えば、画面設計書はUI/UXデザイナーとエンジニアが共同で作成・更新できる環境が重要になります。一方、API設計書は、バックエンドとフロントエンドの開発者がリアルタイムで参照できる形で管理することが不可欠です。データベース設計書については、ER図やテーブル定義書を活用し、データの整合性を維持しながら開発を進める必要があります。
🔹 画面設計書の活用
画面設計書は、UI/UXデザイナーとエンジニアが連携してシステムのフロントエンド部分を設計するための重要なドキュメントです。設計情報をリアルタイムで更新し、開発チーム全体で共有することで、UIの仕様ズレを防ぐことができます。
- ✅ UI/UXデザイナーとエンジニアが共同編集できる環境を構築
- Figma や Adobe XD を活用し、画面デザインをリアルタイムに共有・編集。
- デザインが確定したら、そのまま設計書として活用できる。 - ✅ 画面の更新があった場合、設計書にも即座に反映
- 画面の仕様変更が発生した際、設計書に反映し、エンジニアとの認識ズレを防ぐ。
- フロントエンドの開発スピードを落とさずに、UIの調整をスムーズに行う。
🔹 API設計書の活用
API設計書は、バックエンドとフロントエンドのデータ連携を明確にし、開発者がスムーズにAPIを実装・利用できるようにするためのドキュメントです。特に、APIの仕様が変更されることが多いアジャイル開発では、常に最新の情報を維持できる仕組みが重要です。
- ✅ Swagger(OpenAPI)を利用して、API設計を自動化
- OpenAPIを活用することで、APIのリクエスト・レスポンスの仕様をドキュメント化。
- APIの変更が発生した場合でも、ドキュメントが自動更新されるため、常に最新の仕様を確認できる。 - ✅ フロントエンド・バックエンド開発者がリアルタイムでAPI仕様を確認
- API仕様をGitHub WikiやConfluenceに統合し、開発者全員がリアルタイムで参照できるようにする。
- APIの変更履歴を管理し、バージョン管理を明確にすることで、過去の仕様と比較しやすくする。
🔹 データベース設計書の活用
データベース設計書は、システムのデータ構造を定義し、エンジニアがデータの流れや保存方法を正しく理解するために必要なドキュメントです。特に、ER図を活用することで、データのリレーションを視覚的に整理しやすくなります。
- ✅ ER図やテーブル定義書をデータベース設計ツールで管理
- draw.io、Lucidchart などのツールを利用し、データベースの構造を可視化。
- 設計の変更時には、ER図も即座に更新し、常に最新の状態を維持する。 - ✅ 設計変更時にER図も即座に更新し、データの不整合を防ぐ
- システムの拡張や仕様変更が発生した際、データベース設計をスムーズに調整。
- 開発チーム全体がデータ構造を把握しやすくなり、データの整合性を維持できる。
📌 基本設計書の運用を最適化するためのポイント
基本設計書は作成するだけではなく、開発チーム全体で効率的に運用し、継続的に更新・活用できる状態を維持することが重要です。適切な管理ができていないと、設計書が形骸化し、最新の仕様が反映されず、開発の混乱を招く可能性があります。
設計書の運用を最適化するためには、「情報を整理し、使いやすくする」「誰でも更新できる仕組みを作る」「定期的にメンテナンスを行う」 といったポイントを押さえることが大切です。
🔹 設計ドキュメントを「使える形」で管理する
設計書は作成することが目的ではなく、開発チーム全員が活用できる状態で管理することが重要です。情報が多すぎると読みづらくなり、逆に少なすぎると不明点が増えてしまいます。そのため、以下の点を意識して「使える形」に整理することが求められます。
- ✅ 必要最小限の情報を明確に記載し、冗長な説明は排除
- 仕様を簡潔にまとめ、無駄な情報を削減することで可読性を向上。 - ✅ 誰が読んでも理解しやすいフォーマットで統一する
- 例: Markdown形式を使用し、GitHub WikiやConfluence に統一して記載。
🔹 チームメンバー全員が更新できる仕組みを作る
設計書が特定のメンバーだけに管理されると、更新が滞り、情報が陳腐化する可能性があります。開発チーム全体で設計書を管理・更新できる環境を整えることで、設計の精度を維持できます。
- ✅ 設計書はエンジニアだけでなく、関係者全員がアクセス・編集できる状態にする
- 開発者だけでなく、プロジェクトマネージャーやデザイナーもアクセス可能な環境を整備。 - ✅ 誰でもフィードバックを記入できるようにする
- 設計書にコメントを追加できる仕組みを作り、リアルタイムでの意見交換を可能にする。
🔹 「使われない設計書」を作らない
設計書は作成した後も、継続的に活用されることが重要です。作っただけで使われない設計書にならないよう、定期的に見直しを行い、開発チームが実際に利用しやすい形に整備しましょう。
- ✅ 設計書が形骸化しないよう、定期的にレビューを実施
- 設計情報が古くなっていないか、不要な情報が残っていないかを定期的にチェック。
設計書を効果的に管理し、開発プロジェクトの進行に合わせて常に最適な状態を維持することが、円滑な開発につながります。